Let’s work together
Want to discuss potential opportunities? Pick the most suitable way to contact us.
Book a call+370 5 2 780 400
info@ba.lt
Developers working with Progress OpenEdge often face challenges such as inconsistent file structures, repetitive coding tasks, and time-consuming setup processes. To address these inefficiencies, VS Code file templates and snippets provide a powerful solution, streamlining development workflows while ensuring consistency and reducing errors.
In this blog post, we explore the benefits of using VS Code templates and snippets for Progress OpenEdge, explain how to set them up, and show how they can significantly improve development productivity.
When working on software development projects, maintaining consistency and efficiency in coding practices is crucial. This is where VS Code file templates and snippets come into play. They help developers structure their code efficiently while reducing manual effort and errors.
File templates are predefined blueprints for creating new files with structured content. They help developers:
Snippets are reusable pieces of code that can be inserted into existing files. They help developers:
Using both templates and snippets allows developers to work more efficiently while ensuring clean, well-structured code across projects.
Setting up VS Code file templates is a straightforward process that can help developers reduce time spent on repetitive file structuring and ensure adherence to project standards.
I used the File Templates Extension by rioj7 to streamline file structure setup and automate repetitive tasks to achieve the goal. Below is a step-by-step guide on how to set up and use the file templates.
VS Code supports storing file templates at different levels, depending on your usage needs. Each level offers a different scope of application:
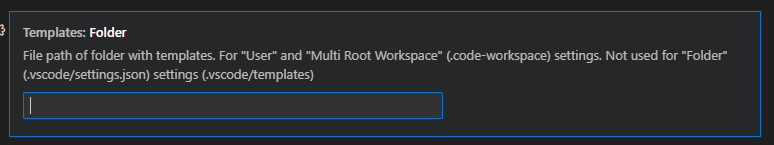
What does it do? Templates stored at this level are available across all projects.
How do you set it up? Open VS Code Settings, search for “File Templates”, and set “Templates: Folder” to your desired path.

What does it do? You can define a shared template directory for users working with multiple projects within a single workspace.
How do you set it up? Specify a path in the Workspace settings within your .code-workspace configuration file. Templates set here will be available to every project within the multi-root workspace.
.code-workspace Example Expand source
{
"folders": [
{
"path": "projectOne"
},
{
"path": "projectTwo"
}
],
"settings": {
"templates.folder": "C:/Path/To/Templates"
},
"extensions": {
"recommendations": [
"rioj7.vscode-file-templates"
]
}
} What does it do? Templates at this level are specific to the currently open workspace or folder.
How do you set it up? Place your templates in the .vscode/templates directory of your project. This is ideal for context-specific templates that apply only to that particular project.
Open a new file in your template location
Create a new file in the folder where you store your templates (for example, <homedir>/.vscode/templates).
Add content with dynamic fields
In your template file, include text and dynamic fields that will be replaced when a new file is created. The following possibilities are available:
Basic variables:

File and workspace variables:
Refer to the extension’s documentation for further advanced options and detailed examples.
Save template
After adding the desired content and placeholders, save the file. When you create a new file using this template, the placeholders will be replaced automatically according to the defined settings and transformations.
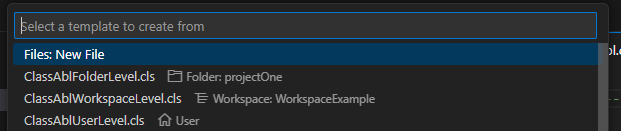
You can create a new file from a template using either the Command Palette or the File Explorer context menu.
From the command palette:
From the file explorer context menu:
In both cases, you choose a template, enter the desired file name, and fill in any required placeholder values.

When choosing a template, VS Code displays the storage level for each template. If multiple templates share the same name, only the template from the highest priority is displayed.
Understanding and configuring dynamic variables can be complex at first, requiring some learning and fine-tuning to get them working effectively.
Implementing file templates helps developers achieve several key benefits:
By incorporating file templates, teams can work more efficiently, maintain consistency, and easily scale their development processes.
Class template example
/*------------------------------------------------------------------------
File : ${fileBasenameNoExtension}.cls
Purpose : ${input#Class purpose#}
Syntax :
Description : ${input#Description of this class#}
Author(s) : ${author}
Created : ${dateTimeFormat#options={"year":"numeric","month":"2-digit","day":"2-digit"}#template=${year}-${month}-${day}#}
Notes :
----------------------------------------------------------------------*/
block-level on error undo, throw.
using Example.* from propath.
class ${fileBasenameNoExtension}:
/*--------------------------------------------------------------------------
Purpose : Default constructor for ${fileBasenameNoExtension}
Notes : ${input#Additional notes for constructor#}
--------------------------------------------------------------------------*/
constructor public ${fileBasenameNoExtension} ():
/* Constructor code here */
${cursor}
end constructor.
/*--------------------------------------------------------------------------
Purpose : Destructor for ${fileBasenameNoExtension}
Notes : Clean up resources, if any
--------------------------------------------------------------------------*/
destructor public ${fileBasenameNoExtension} ():
/* Cleanup code here */
end destructor.
end class. Unit test template example
/*------------------------------------------------------------------------
File : ${fileBasenameNoExtension}.cls
Purpose : ${input#Class purpose#}
Syntax :
Description :
Author(s) : ${author}
Created : ${dateTimeFormat#options={"year":"numeric","month":"2-digit","day":"2-digit"}#template=${year}-${month}-${day}#}
Notes :
----------------------------------------------------------------------*/
block-level on error undo, throw.
using ExampleOne.* from propath.
using Assertion.* from propath.
@Test.
class ${fileBasenameNoExtension}:
@Test.
method public void TestMethod1():
${cursor}
end method.
end class. Enum template example
/*------------------------------------------------------------------------
File : ${fileBasenameNoExtension}
Purpose : ${input#Enter the purpose of this enum#}
Syntax :
Description : ${input#Provide a brief description of this enum#}
Author(s) : ${author}
Created : ${dateTimeFormat#options={"year":"numeric","month":"2-digit","day":"2-digit"}#template=${year}-${month}-${day}#}
Notes :
----------------------------------------------------------------------*/
enum ${fileBasenameNoExtension}:
define enum ${cursor} .
end enum. Interface template example
/*------------------------------------------------------------------------
File : ${fileBasenameNoExtension}
Purpose : ${input#Enter the purpose of this interface#}
Syntax :
Description : ${input#Enter a brief description of this interface#}
Author(s) : ${author}
Created : ${dateTimeFormat#options={"year":"numeric","month":"2-digit","day":"2-digit"}#template=${year}-${month}-${day}#}
Notes :
----------------------------------------------------------------------*/
interface ${fileBasenameNoExtension}:
${cursor}
end interface. Procedure template example
/*------------------------------------------------------------------------
File : ${fileBasenameNoExtension}.p
Purpose : ${input#Enter the purpose of this procedure#}
Syntax :
Description : ${input#Provide a brief description of this procedure#}
Author(s) : ${author}
Created : ${dateTimeFormat#options={"year":"numeric","month":"2-digit","day":"2-digit"}#template=${year}-${month}-${day}#}
Notes : ${input#Optional notes or additional context#}
----------------------------------------------------------------------*/
block-level on error undo, throw.
DEFINE VARIABLE Example AS CHARACTER NO-UNDO.
${cursor} Find more extensions for creating file templates:
In addition to file templates, VS Code snippets allow developers to quickly insert frequently used pieces of code, reducing errors and improving efficiency. Setting up snippets in Progress OpenEdge development can greatly enhance workflow speed.
To achieve this goal, I used the VS Code user snippets. Below is a step-by-step guide on creating custom snippets tailored to your specific project.
In the abl.json file, add a new snippet entry with the following components:
Example: CATCH block snippet
"Catch Block": {
"prefix": "catch",
"body": [
"CATCH ${1:Error} AS ${2:Progress.Lang.Error}:",
" MESSAGE ${1:Error}:GetMessage(1).",
"END CATCH.",
"$0"
],
"description": "Creates a CATCH block for handling errors in ABL."
} Prefix (“catch”): Typing catch followed by Tab (⇥) will trigger this snippet.
Body:
Description: Provides a tooltip in VS Code to help you quickly identify the snippet’s purpose.
After adding your snippet to the abl.json file, save it. Your custom snippet is now available for reuse across your ABL projects.
Once your snippets are defined, using them is straightforward:
Open a file in VS Code, then type the snippet’s trigger (for example, catch). You can either:
For example, typing catch followed by Tab expands into:
CATCH Error AS Progress.Lang.Error:
MESSAGE Error:GetMessage(1).
END CATCH. After expansion, the snippet contains placeholders (e.g., ${1:Error} and ${2:Progress.Lang.Error}).
Use the Tab (⇥) key to navigate between placeholders.
Replace each placeholder with the appropriate values, customizing the inserted code to your needs.
There is an existing VS Code extension called OpenEdge ABL Snippets that already provides a wide range of predefined snippets for common ABL constructs. For example, it includes snippets for:
If the predefined snippets meet your needs, you can use them as-is. However, if you wish to customise them, you have two options: modify the snippets.json file in the OpenEdge ABL Snippets extension folder or copy those snippets into your user snippets file abl.json and adjust them as needed. Remember that updates to the extension may override changes made directly in the extension folder.
When using multiple extensions, snippets can sometimes conflict, making it difficult for your desired snippet to appear as the top suggestion. Additionally, AI-based extensions may generate competing code suggestions, which can interfere with using the Tab key to navigate through snippet placeholders.
Adopting snippets in Progress OpenEdge development offers several benefits:
By integrating snippets into the development process, teams can work faster, reduce errors, and maintain high-quality, consistent code across projects.
Find more references for snippet examples:
Below are additional custom snippet examples for ABL code that you can add to your abl.json file.
Catch block Expand source
"Catch Block": {
"prefix": "catch",
"body": [
"CATCH ${1:Error} AS ${2:Progress.Lang.Error}:",
" MESSAGE ${1:Error}:GetMessage(1).",
"END CATCH.",
"$0"
],
"description": "Creates a CATCH block for handling errors in ABL."
} Case block Expand source
"Case Block": {
"prefix": "case",
"body": [
"CASE ${1:variable}:",
" WHEN ${2:value1} THEN",
" /* Code for case 1 */",
" WHEN ${3:value2} THEN",
" /* Code for case 2 */",
" OTHERWISE",
" /* Default case */",
"END CASE."
],
"description": "Creates a CASE statement with multiple options."
} FIND with availability check Expand source
"FIND with Availability Check": {
"prefix": "findavail",
"body": [
"FIND FIRST ${1:tableName} WHERE ${2:condition} NO-LOCK NO-ERROR.",
"IF NOT AVAILABLE ${1:tableName} THEN DO:",
" /* Handle not found case */",
"END."
],
"description": "Finds a record with NO-LOCK and NO-ERROR."
} Message Expand source
"Message": {
"prefix": "msg",
"body": [
"MESSAGE ${1:\"Message\"} VIEW-AS ALERT-BOX."
],
"description": "Creates a MESSAGE alert box."
} Using VS Code templates and snippets in your Progress OpenEdge workflow improves efficiency and keeps code consistent. These tools simplify development by reducing repetitive tasks and ensuring standardised structures.
Implementing these tools allows teams to work more efficiently, maintain high code quality, and streamline collaboration on Progress OpenEdge projects.
Integrating VS Code file templates and snippets into your Progress OpenEdge workflow speeds up development, minimises mistakes, and keeps code well-organised. These tools simplify file creation and streamline repetitive coding tasks, allowing developers to focus on more complex problem-solving.
If you have any questions or need further guidance, our Progress OpenEdge team is here to help. Reach out to us for expert advice on optimising your development processes.
Want to discuss potential opportunities? Pick the most suitable way to contact us.
Book a call+370 5 2 780 400
info@ba.lt

Explore how Windsurf AI can support Progress OpenEdge ABL development. See real examples, benefits, and limitations of using Windsurf for error handling, code generation, and productivity gains.

Discover the most common open banking mistakes banks in the EU and US make, from poor API design to weak security.

Navigate the European Accessibility Act with our expert guide. Understand EAA requirements, and compliance process to prepare for the 2025 deadline.